基于gitalk搭建博客评论
# 起因
搭建好了个人博客,为了能够与沙雕网友在博客里愉快吹逼,需要开一个评论
# 步骤
这里选用使用人数最多的 gitalk
# 1. npm 安装
npm i --save gitalk |
# 2. 创建 Github Application
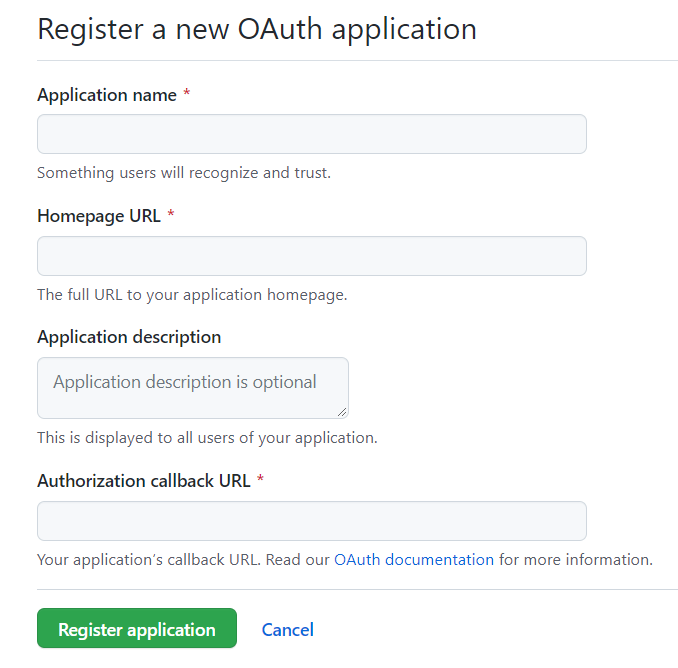
创建一个 GithubApplication,可以点这里创建

字段说明:
Application name:应用名称,叫啥都行,可以叫 BlogTalk 方便区分
Homepage URL:你的博客的链接,如果没有配域名的话就是 https://<githubname>.github.io
Application description: 应用描述,随便写
Authorization callback URL: 验证回调地址,同 HomePageURL
# 3. 查看 clientID 和 clientSecret
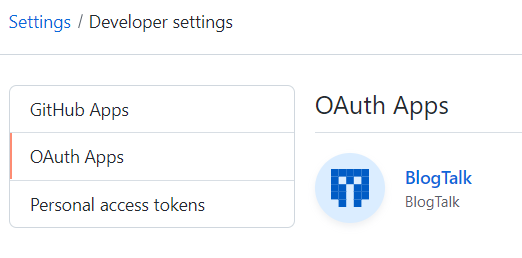
到 Github 首页,点击个人头像 ->settings->Developer settings->OAuth Apps-> 刚才创建的应用


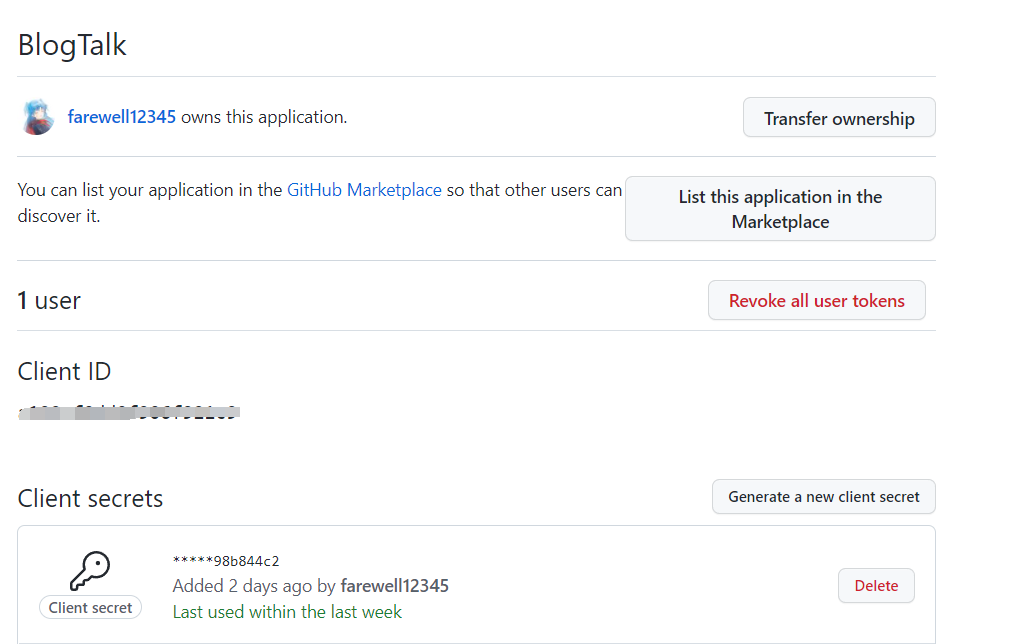
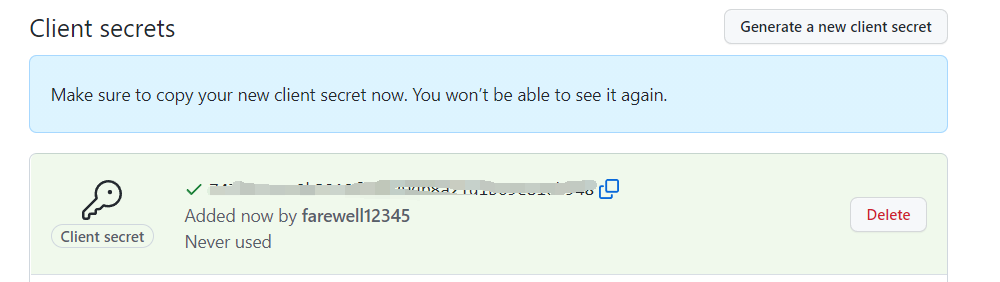
如图就是 ClientID,点击 Generate a new client secret 可查看 Client secrets

# 4. 创建一个 github 仓库用来存储评论
随便新建一个仓库,注意设为 Public 即可
# 5. 配置

找到博客主体的配置文件中关于 gitalk 的配置(如果博客没有可以参考官方文档,自己魔改一番)(如果不想改,建议换主题)
由此,gitalk 便配置完成了,编译部署之后即可查看效果
# 番外:配置代理
在某些情况下可能会出现 gitalk 无法正常工作,报 403、Netword Error 等情况,这些情况只需要配置一个代理即可,解决方法可以参考另一篇文章